GraphQLClient
The GraphQL Client component enables users to interact seamlessly with an external GraphQL server, facilitating efficient data querying and mutation operations. It optimizes data fetching, state management, and error handling for seamless integration with applications(Servers).
GraphQL is a powerful query language for APIs, allowing clients to request specific data and reducing over-fetching and under-fetching issues common in traditional REST APIs. Many modern applications rely on GraphQL for dynamic and flexible data retrieval, presenting a challenge for event process developers to integrate their solutions efficiently.
The Fiorano GraphQL component empowers event processes to execute queries and mutations with minimal knowledge of the underlying GraphQL protocol. This component can work alongside other Fiorano components to streamline business processes, enabling precise data fetching and efficient API interactions.
Points to note
If the GraphQL server is secured using Basic, Digest, NTLM or OAuth authentication and required details are not provided in the component CPS, a runtime UI is displayed to capture the same.
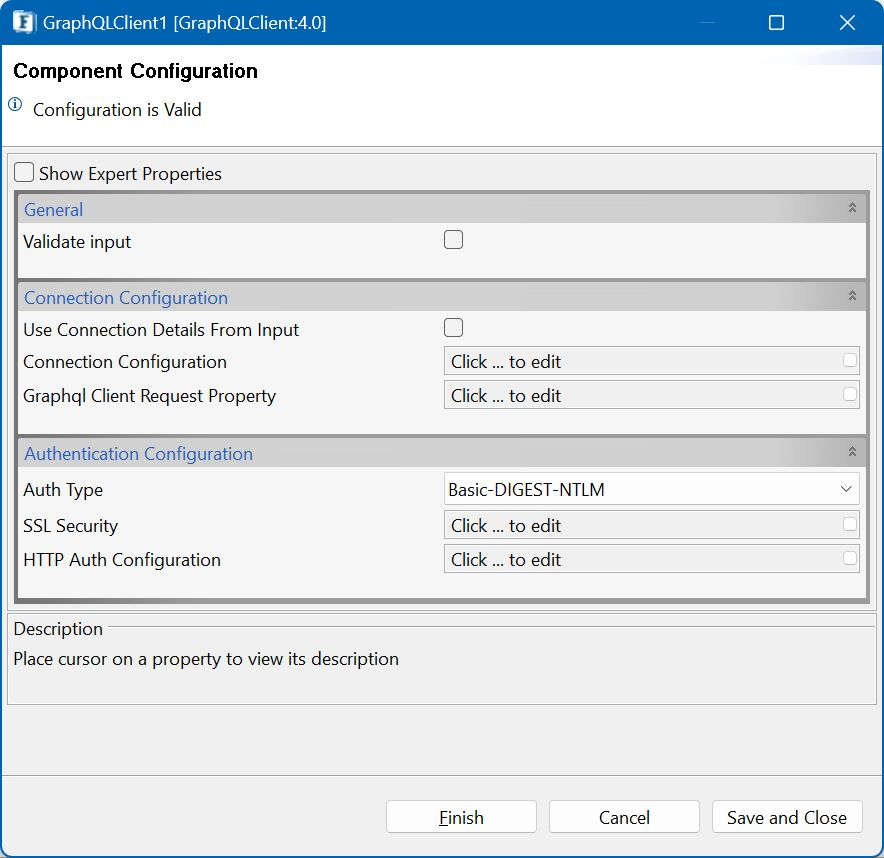
Component Configuration
The component connection related properties can be configured in the CPS.

Properties to configure in GraphQL Client CPS
General
Validate Input
If this attribute is enabled, the service tries to validate the input received. If disabled, the service will not validate the input.
Disabling this property may cause undesired results if the input XML is not valid
Connection Configuration
Use Connection Details From Input
Connection Configuration
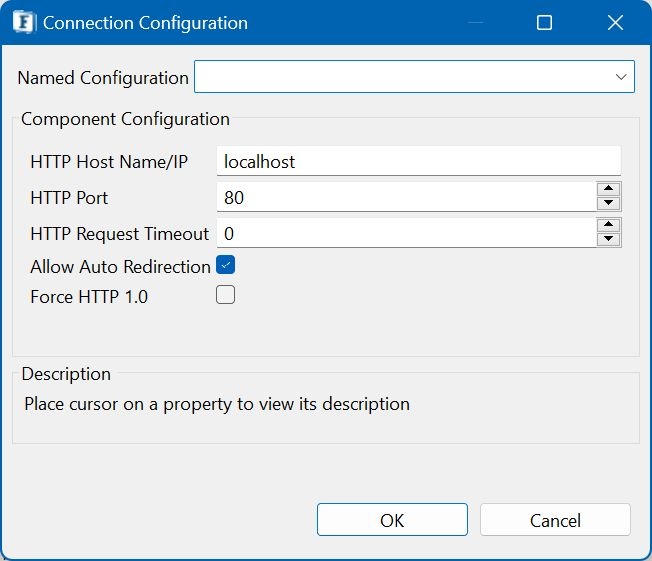
Click the ellipsis button to set up connection configuration with the attributes mentioned below.

Connection Configuration properties
HTTP Host Name/IP
The host name or the IP address where the GraphQL server is located. The URI relative to this host name/IP has to be configured in the request details editor in Interaction configurations. It can also be sent in the URI element of the input message.
HTTP Port
The port number on which GraphQL server is running .
HTTP Request Timeout
This Specifies the time for which this component will wait for an HTTP request to be acknowledged. Default value is 0, specifies infinite timeout.
Allow Auto Redirection
Determines the action to be taken if the requested page sends the request to another page. If enabled, it allows automatic redirection of the requested page if required.
Force HTTP1.0
If enabled, HTTP1.0 protocol is used while sending requests to the web server and if disabled, HTTP1.1 protocol would be used while sending requests.
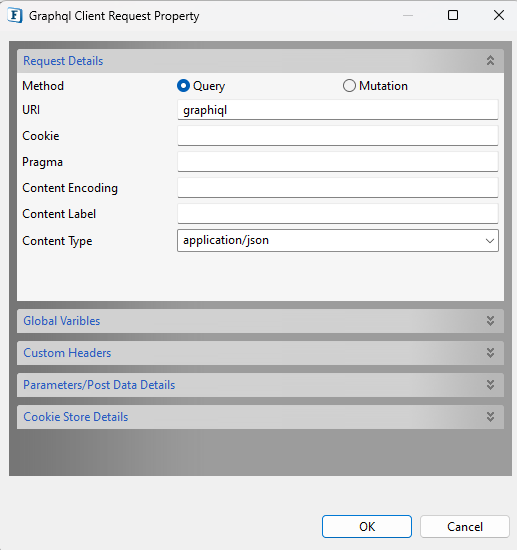
Graphql Client Request Property
Depending on the operation type, the GraphQL request method can be set to either Query or Mutation.
Query: Used to fetch data from the GraphQL server.
Mutation: Used to modify or update data on the server
Both methods share the same request properties described below.

Properties for Query method (Client Request properties)
URI
The Uniform Resource Identifier of the resource that is being requested by the component. This will be calculated relative to the host name/IP and port provided in the Managed Connection Factory.
Cookie
HTTP cookies provide the server with a mechanism to store and retrieve state information on the client application's system. This mechanism allows Web-based applications the ability to store information about selected items, user preferences, registration information, and other information that can be retrieved later.
The cookie can be specified in the form of name-value pairs separated by semicolon, for example, name1=value1;name2=value2. The input schema will have an element 'Cookie' corresponding to this property.
Pragma
The Pragma general-header field is used to include implementation- specific directives that might apply to any recipient along the request/response chain.
For more information, refer section 14.32 at http://www.w3.org/Protocols/rfc2616/rfc2616-sec14.html
The input schema will have an element 'Pragma' corresponding to this property.
Content Encoding
The Content-Encoding header field is used as a modifier to the media-type. When present, its value indicates what additional content codings have been applied to the body, and thus what decoding mechanisms must be applied in order to obtain the media-type referenced by the Content-Type header field.
Content-Encoding is primarily used to allow a document to be compressed without losing the identity of its underlying media type.
An element Content-Encoding will be added corresponding to this property in the input schema of the component.
Example:
gzip
deflate
Content Label
Content Label is used to specify labels for controls that do not have implicit labels.
Content Type
The Content-Type header field indicates the media type of the body sent to the recipient. The component supports following values:
application/json
application/graphql
An element Content-Type will be added corresponding to this property in the input schema of the component. set the content type to GraphQL then your query will be turned into json format in the background and sent as application/json.
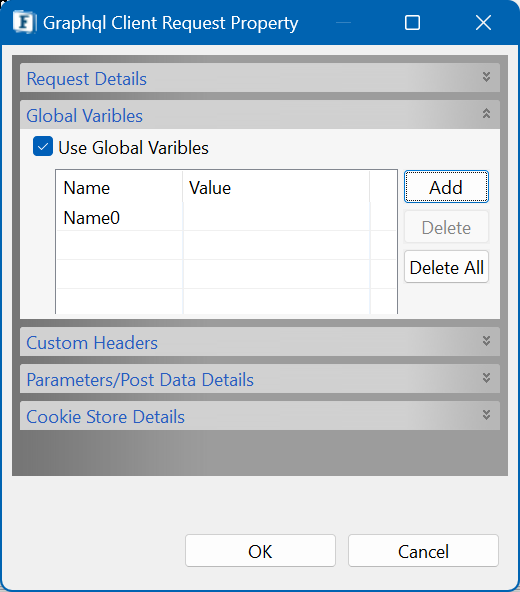
Global Variables
Use Global Variables:
If there are any Global Variables to be sent along with the request, then enable this property.
Global Variables Table UI are enabled & corresponding schema are generated to in-port schema ,only when this property is selected.
If Global Variables are enabled, any Global Variables specified in the table are added as child elements of this Global Variables element. Global Variables can be added using the editable table UI as shown in the figure below
Enable the Use Global Variables option and click the Add button to add variables.

Global Variables Table
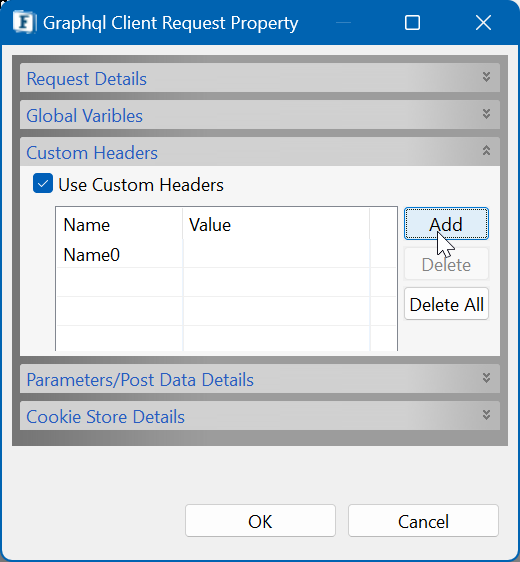
Custom Headers
Use Custom Headers
If there are any custom headers to be sent along with the request, then enable this property.
Custom header Table UI are enabled & corresponding schema are generated to in-port schema ,only when this property is selected.
If custom headers are enabled, any custom headers specified in the table are added as child elements of this Custom Headers element. Headers can be added using the editable table UI as shown in the figure below.
Enable the Use Custom Headers option and click the Add button to add variables.

Custom header Table
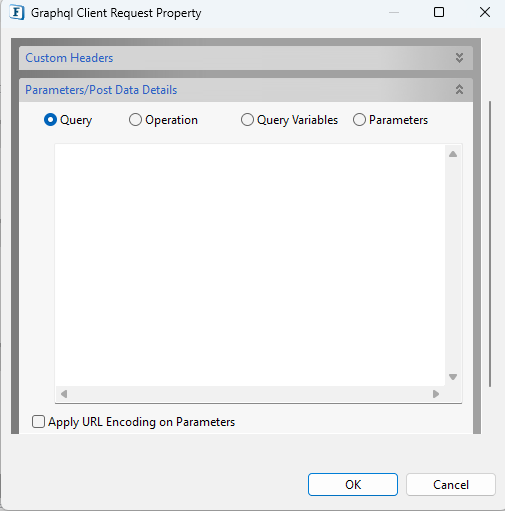
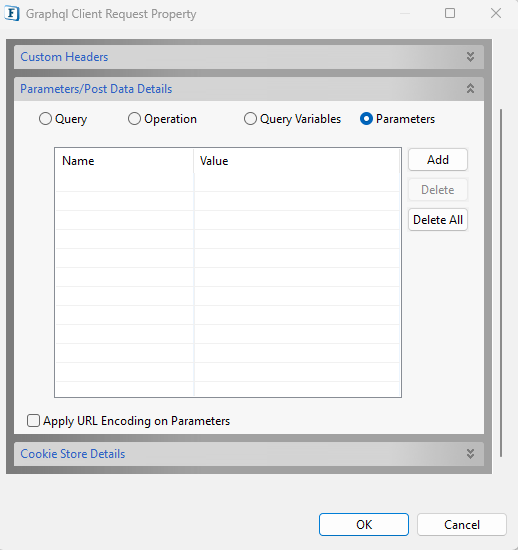
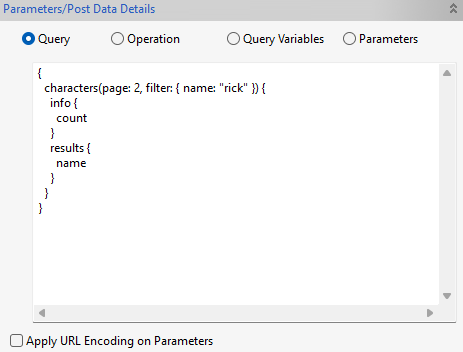
Parameters/Post Data Details
The custom input data passed along with the request to the GraphQL server, typically within the variables or body fields of the request. These details allow the client to dynamically pass values into queries and mutations.

Parameter/Post Data Details
Query
This text to be posted can be specified inside the text area, which is added to the request as a body (usually JSON)
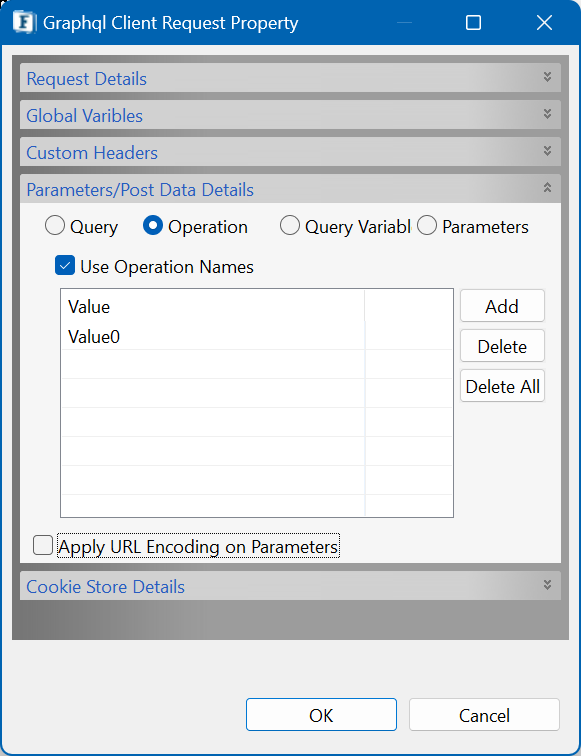
Operation
Use Operation Names
If there are any Operation Names to be sent along with the request, then enable this property. When enabled, the Operation Names Table UI gets enabled and the corresponding schema is generated to the in-port schema.
Operation Names specified in the table are added as child elements of this Operation Names element.
Click the Add button to add headers.

Operation Names table
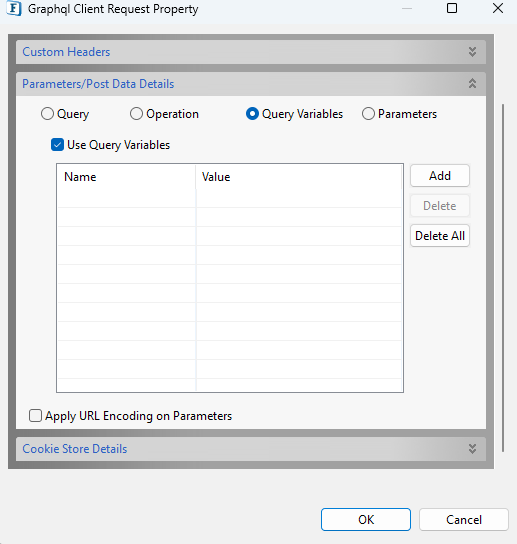
Query Variables
Use Query Variables
If there are any Query Variables to be sent along with the request, then enable this property. When enabled, the Operation Names Table UI gets enabled and the corresponding schema is generated to the in-port schema.
Query Variables specified in the table are added as child elements of this Query Variables element.
Click the Add button to add headers.

Query Variables table
Parameters
This is used when parameters are being posted. The schema of the component has an element entity which accepts parameters as name value pairs.

Parameters table
Apply URL Encoding on parameters
If this property is selected, parameters are converted to the application/x-www-form-urlencoded MIME format (HTML form encoding) using the platform's default encoding scheme.
Cookie Store Details
This enables that GraphQL client to Receive and Store Cookies,Send Cookies in Subsequent Request,Modify Cookies,Delete Cookies. This also enables Session Management in the GraphQl Client.
Use Cookie Store
This enables the GraphQL Client to use Cookie Store while processing the Query/Mutation Request
Properties Save Cookies in Cookie Store, Use Saved Cookies, are enabled only when this property is selected.
Save Cookies in Cookie Store
This enables the GraphQL Client to store the cookie to the Cookie Store while processing the Query/Mutation Request
Use Saved Cookies
This enables the GraphQL Client to use the cookie in the store for processing the Query/Mutation Request.
These above Cookie store options are mainly used when we can have the various GraphQL Clients in EP/ES, Passing the cookie store is achieved by passing the Cookie store object in the property(Done Internally), also each GraphQL Client maintains its own cookie Store.
Authentication Configuration
Auth Type
The method used to authenticate requests to a GraphQL API. Choose from the following options:
Basic / Digest / NTLM – Standard authentication methods for secure API access.
OAuth – A widely used protocol for granting access tokens, commonly used for third-party integrations.
HTTP Auth Configuration properties depend on Auth Type selected.
SSL Security
Please refer SSL Security section in Common Configurations page.
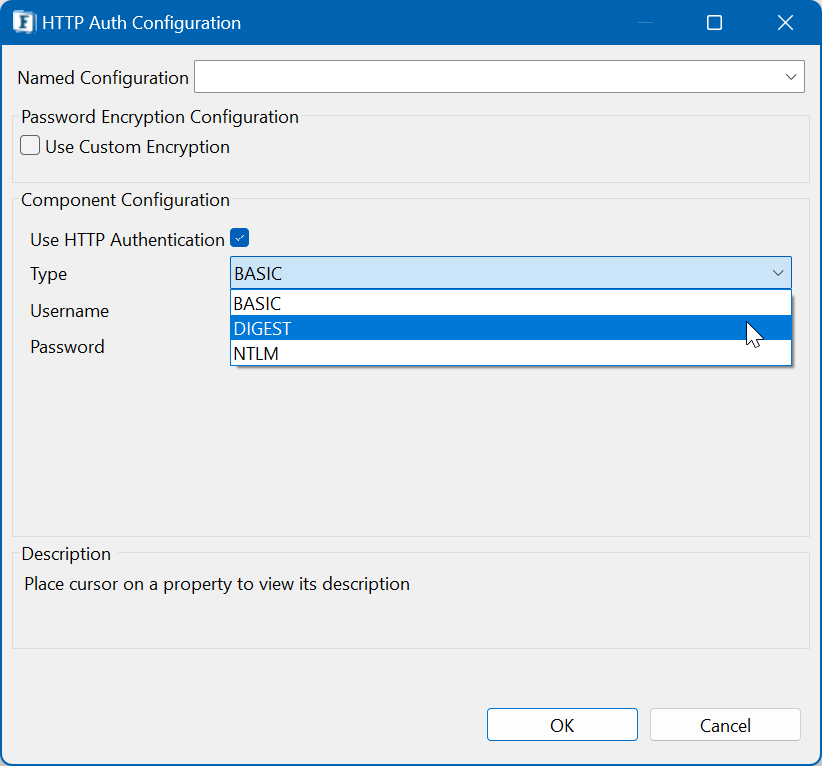
HTTP Auth Configuration
This option is visible only when the Auth Type is selected as "Basic - DIGEST-NTLM"
Click the ellipsis button to provide details of HTTP authentication.

HTTP authentication properties
Use HTTP Authentication
Enables this property to specify authentication information, if any. Do not enable this when the requested resource does not require any authentication.
Four types of authentications are basic, digest, NTLM which are explained below.
Basic
A method designed to allow client program to provide credentials in the form of user name and password while making a request. These credentials are passed in plain text format using Base64 encoding. When you choose Basic type, provide the following credentials.
Username
The name of the user with privileges to access the protected resource.Password
The password for the user name specified above.
Digest
In this method, request is encrypted using MD5 cryptographic hashing and sent to web server. When you choose Digest type, provide HTTP host name, port and domain address in the respective fields, apart from username and password.
Username: User Name to connect to the GraphQL Server.
Password: Password for the username mentioned.
Hostname: Host that needed to be authenticated with.
Port: Port of the host that needed to be authenticated with.
Domain: Domain name needed by NT Credentials for NT Domain.
NTLM
When Authentication Type is 'NTLM', the following fields are populated.
Username: User Name to connect to the GraphQL server.
Password: Password for the username mentioned.
Hostname: Host that needed to be authenticated with.
Port: Port of the host that needed to be authenticated with.
Realm: Realm for authentication scope.
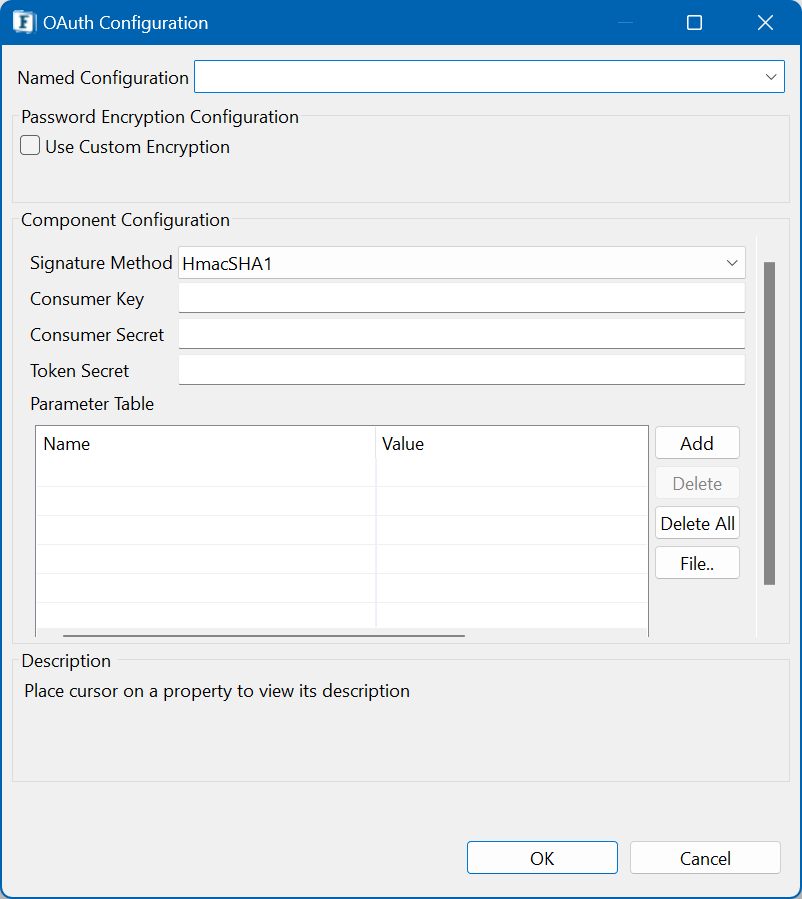
OAuth Configuration
When configuring OAuth authentication, the client must obtain an access token from an OAuth provider and include it in API requests. Provide the properties mentioned below for configuring the same.
This option is visible only when the Auth Type is selected as "OAuth"

OAuth configuration properties
Signature Method
A signature method is a cryptographic technique used to sign HTTP requests, often with a private key or secret, allowing the server to verify the request’s authenticity. It prevents tampering, replay attacks, and unauthorized access. Choose from the following options:
HMAC-SHA1
HMAC-MD5
HMAC-SHA256
Consumer Key
The public identifier for the client (application) used to identify the application making the request.
Consumer Secret
The private key known only to the application and the authentication server used to sign requests and verify authenticity.
Token Secret
The secret key used in conjunction with the Access Token to sign requests securely, which ensures request integrity.
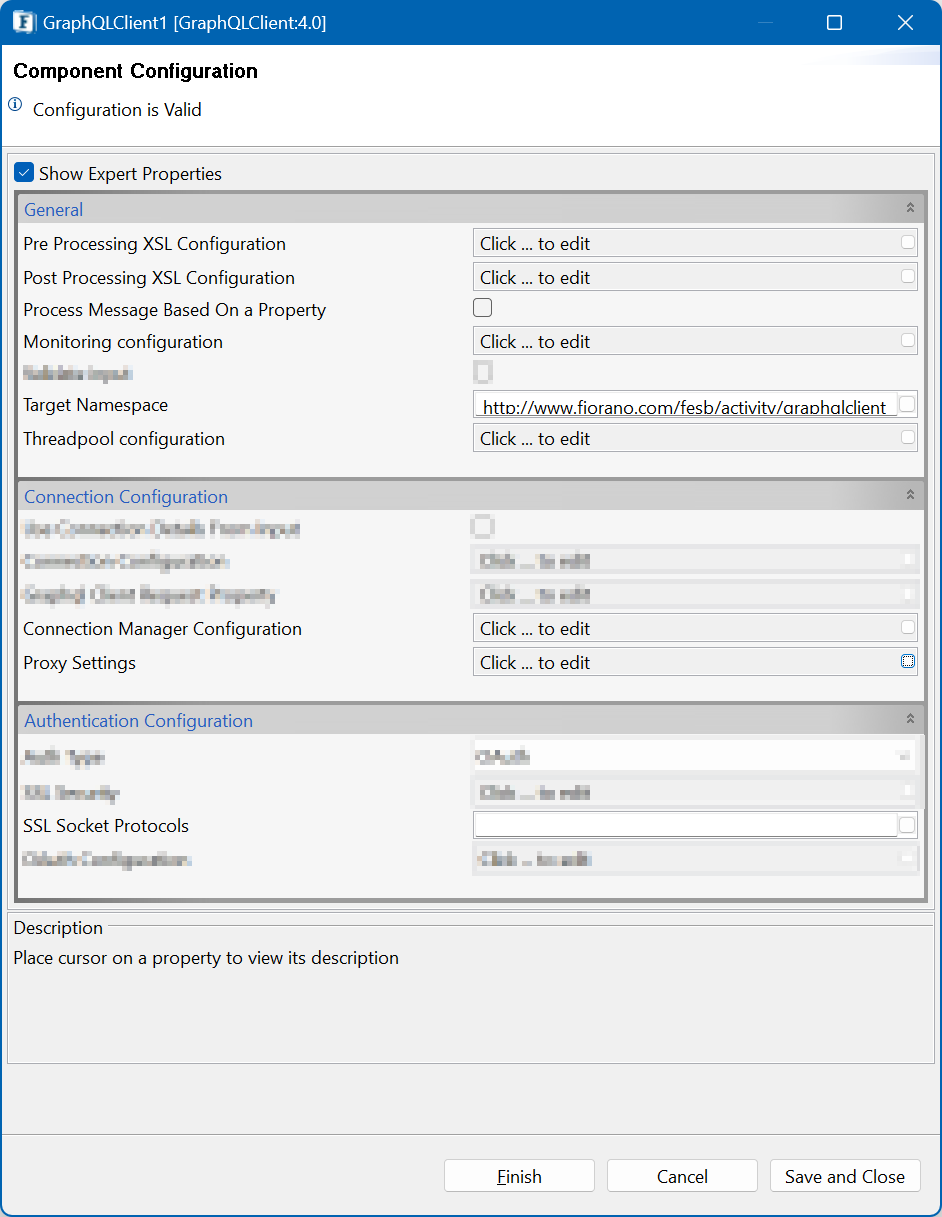
Expert Properties
Enable the Expert Properties view to configure these properties.

CPS with the Expert Properties highlighted
Expert properties are meant for advanced users; use them with caution!
General
Pre Processing XSL Configuration & Post Processing XSL Configuration
Pre Processing XSL Configuration: Pre Processing XSL configuration can be used to transform request message before processing it.
Post Processing XSL Configuration: Post Processing XSL configuration can be used to transform response message before sending it to the output port.
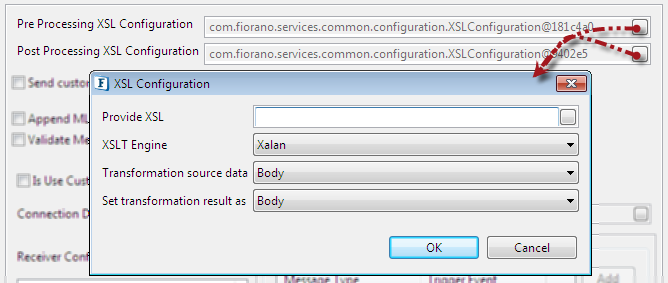
Click the small button against the properties to configure these in the XSL Configuration dialog box.

Pre/Post Processing XSL Configuration properties
XSL Configuration
Properties under XSL Configuration are described in the following sections.
Provide XSL
Provide XSL to be applied on the message for transformation.
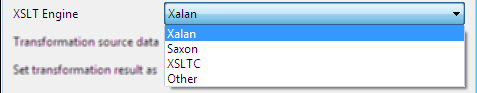
XSLT Engine
When this property is chosen as 'other' along with Transformer factory class property, it determines the transformer implementation that should be used to perform the transformation.

XSLT Engine properties
Xalan (2.7.0) and Saxon (8.4) transformer implementations are bundled with Fiorano environment for performing transformations.
Xalan
Xalan implementation (org.apache.xalan.processor.TransformerFactoryImpl) is used to perform transformation.Xalan(2.7.0) does not support XSLT 2.0
Saxon
Saxon implementation (net.sf.saxon.TransformerFactoryImpl) is used to perform transformation.Saxon implementation does not support custom functions
- Other
This option should be used when a custom transformer implementation has to be used. Selecting this option shows property Transformer factory class which can be used to provide the transformation factory implementation that should be used.
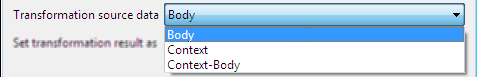
Transformation Source Data
This property is used to apply transformation source to a particular part of the input message.

Transformation source data properties
- Body: Select if the transformation is to be applied on the Body of the input message.
- Context: Select if the transformation is to be applied on the Application Context of the input message.
Body-Context: Select if the transformation is to be applied on the both Body and Application Context of the input message.
In this case, XML instance of application context is treated as primary source.
Elements in primary source can be referenced directly in XSL, whereas elements of other structure should be referenced as document (StructureName)/ElementName.
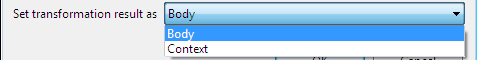
Set Transformation result as
This property is used to set transformation result to a particular part of the output message.

Set transformation result as properties
- Body: Select if the transformation result is to be set to the Body of the output message.
- Context: Select if the transformation result is to be set to the Application Context of the output message.
Process Message Based On a Property
The property helps components to skip certain messages from processing.

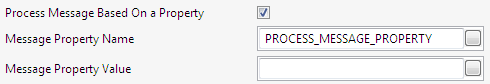
Process Message Based On a Property settings
Enable this property If the component needs to process a message based on a condition which will be validated based on its properties. The conditions can be specified using the properties described below.
Message Property Name
Property name of the message from where the value needs to be fetched to evaluate.
Message Property Value
Value of the message property.
For a given message, the condition is met only if the property specified in "Message Property Name" has the value specified in "Message Property Value". If the incoming message does not satisfy the condition, then the component indiscriminately forwards the message to its output port without processing it.
This property will be useful when sequencing has to be maintained between heterogeneous messages.
Monitoring Configuration
When monitoring is enabled for a component, it publishes USER_EVENTs containing the following statistics, which are sent to FPS_USER_EVENTS_TOPIC at the configured intervals of time:
- Minimum execution time: The minimum amount of time taken to process any message during the last publish interval.
- Maximum execution time: The maximum amount of time taken to process any message during the last publish interval.
- Count: Number of messages processed during the last publish interval.
- Throughput: Rate at which messages are processed during the last publish interval.
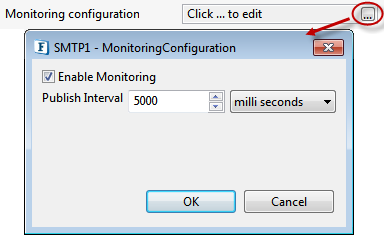
Click the ellipsis button to launch an editor to configure Monitoring configuration.

Monitoring configurations in Interaction Spec panel
Enable Monitoring
Select the check box to enable monitoring for request execution time.
Publish Interval
The time interval after which monitoring statistics are computed and sent.
Target Namespace
Two or more XML schema having same namespace will cause problems if there are elements which are defined with same name. Schema set on the input and output ports of the component are in some created by the component. To avoid the clash of elements from different schema, the schema generated by the component use the value provided for this property to compute the namespace for input or output schema.
Threadpool Configuration
This property is used when there is a need to process messages in parallel within the component, still maintaining the sequence from the external perspective.
- This needs to be used only in such circumstances.
- If sequential processing is not required, please use sessions on the input port.
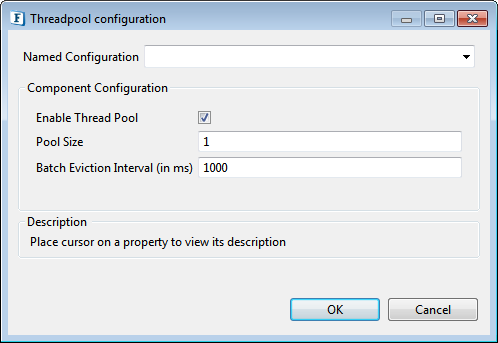
Click the Threadpool Configuration ellipses button to configure the Threadpool Configuration properties.

Threadpool Configuration properties
Enable Thread Pool
Enable this option to configure the properties that appear as below.
Pool Size
The number of requests to be processed in parallel within the component. Default value is '1'.
Batch Eviction Interval (in ms)
Time in milliseconds after which the threads are evicted in case of inactivity. New threads are created in place of evicted threads when new requests are received. Default value is '1000'.
Connection Configurations
Connection Manager Configuration
Defines the connection pool settings for the component. Creating a connection to external systems like Database or FTP Server or HTTP Server is typically a resource extensive and time-consuming process. Configuring a connection pool reduces the overhead of creating a connection on each request.
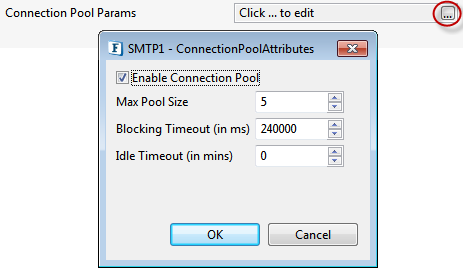
Click the ellipsis button to launch an editor to configure connection pool parameters as shown in the figure below.

Connection pool configurations
Enable Connection Pool
If this property is selected, the connections created are cached in a pool for subsequent use. When the connection pool is disabled it implies that the connection should not be cached and a new connection will be created for each request.
Enabling connection pool property will reduce the time spent in creating a new connection for every input request.
Properties Max Pool Size, Blocking Timeout, and Idle Timeout are enabled only when this property is selected.
Max Pool Size
The maximum number of connections that can be cached in the pool.
Blocking Timeout (in ms)
The time in milliseconds after which the call to fetch a connection from the pool will timeout if there is no unused connection available. A connection will not be created after the timeout.
Idle Timeout (in mins)
Specifies the maximum time (in minutes) that an idle (unallocated) connection can remain in the pool before being removed to free resources.
Proxy Settings
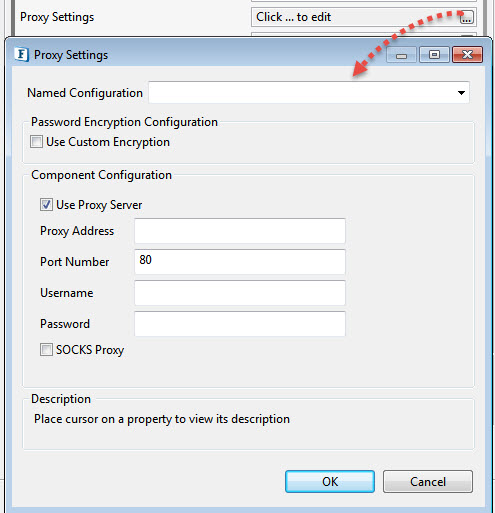
Configure the properties to define a Proxy Server. Click the Proxy Settings ellipses button to launch an editor to configure proxy configurations as shown below.

Proxy configurations
Use Proxy Server
Select this option if the connection has to be established using a proxy server. Properties Proxy Address, Port Number, Username, Password and SOCKS Proxy.
Proxy Address
The IP address or the host name of the machine where the proxy server is running.
Port Number
Port number on which the proxy server is running.
Username
The user name to log into the proxy server.
Password
Password for the user name provided.
SOCKS Proxy
Enable this property to use SOCKS protocol to connect to the proxy server.
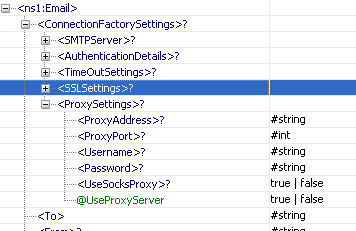
When the property Use Connection details from input is chosen, an element ProxySettings will be added to the schema of the input port of the component as shown in the figure below to provide the proxy details in the input message.

Schema changes for proxy settings when Use Connection details from input is set
Authentication Configuration
SSL Socket Protocols
Comma-separated SSL protocols to force the use of protocols like SSLv3.
Functional demonstration
Scenario 1
Send a request to a Web server and display the response.
Configure the GraphQL Client as described in the Configuration and Testing section and use the feeder and display component to send sample input and check the response respectively and define the GraphQL query

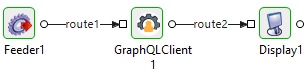
Event Process to demonstrate Scenario 1
Input Message

Sample input message
Output Message

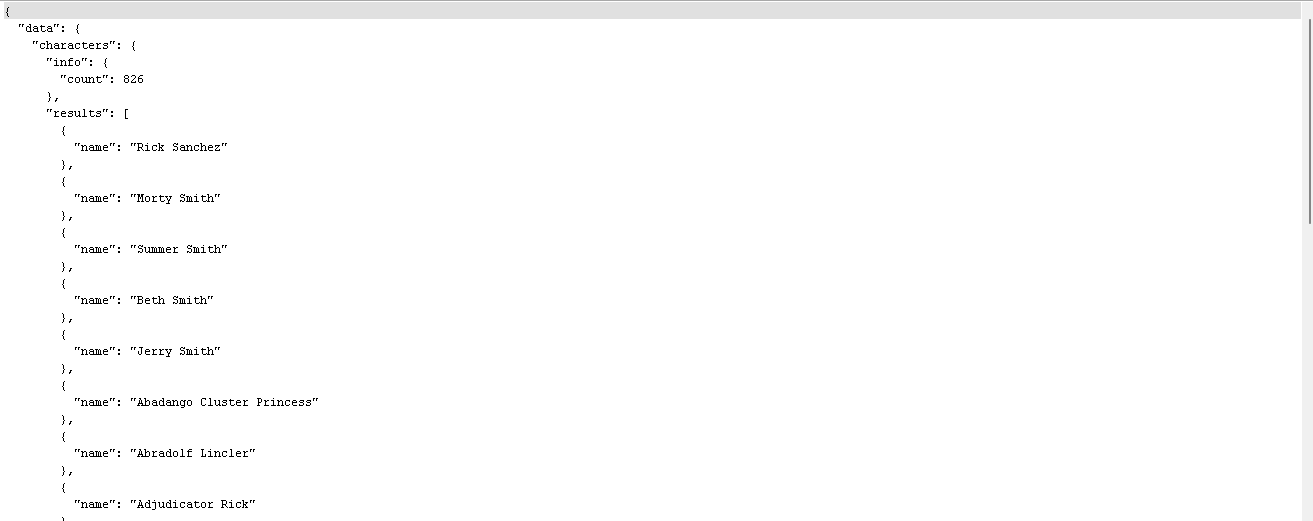
Output for the sample input
Useful Tips
When connecting to secured sites, the component accesses truststore from different locations in different launch modes:
Separate Process - %JAVA_HOME%\jre\lib\security\cacerts
In-memory - %FIORANO_HOME%\esb\server\profiles\certs\jssecacerts
'jssecacerts' in %FIORANO_HOME% does not have trusted certificates required by most of the secured sites. Hence, to connect to secured sites when the component is launched in-memory, either the trusted certificates should be added to 'jssecacerts' or the property 'javax.net.ssl.trustStore' (in %FIORANO_HOME%\esb\server\bin\server.conf, if FPS is launched using server.bat/server.sh and %FIORANO_HOME%\esb\fps\bin\fps.conf, if FPS is launched using fps.bat/fps.sh) should be set to %JAVA_HOME%\jre\lib\security\cacerts.
Log4J Logging: This file-based logging provides a comprehensive HTTP layer-level logging for in-depth analysis. To make use of this logging, include the following arguments in the Runtime Arguments based on your specific requirements:
CODE-DGraphQLClient.log.file=D:\GraphQLClient.log -DGraphQLClientClient.log.enable=true
