Overview
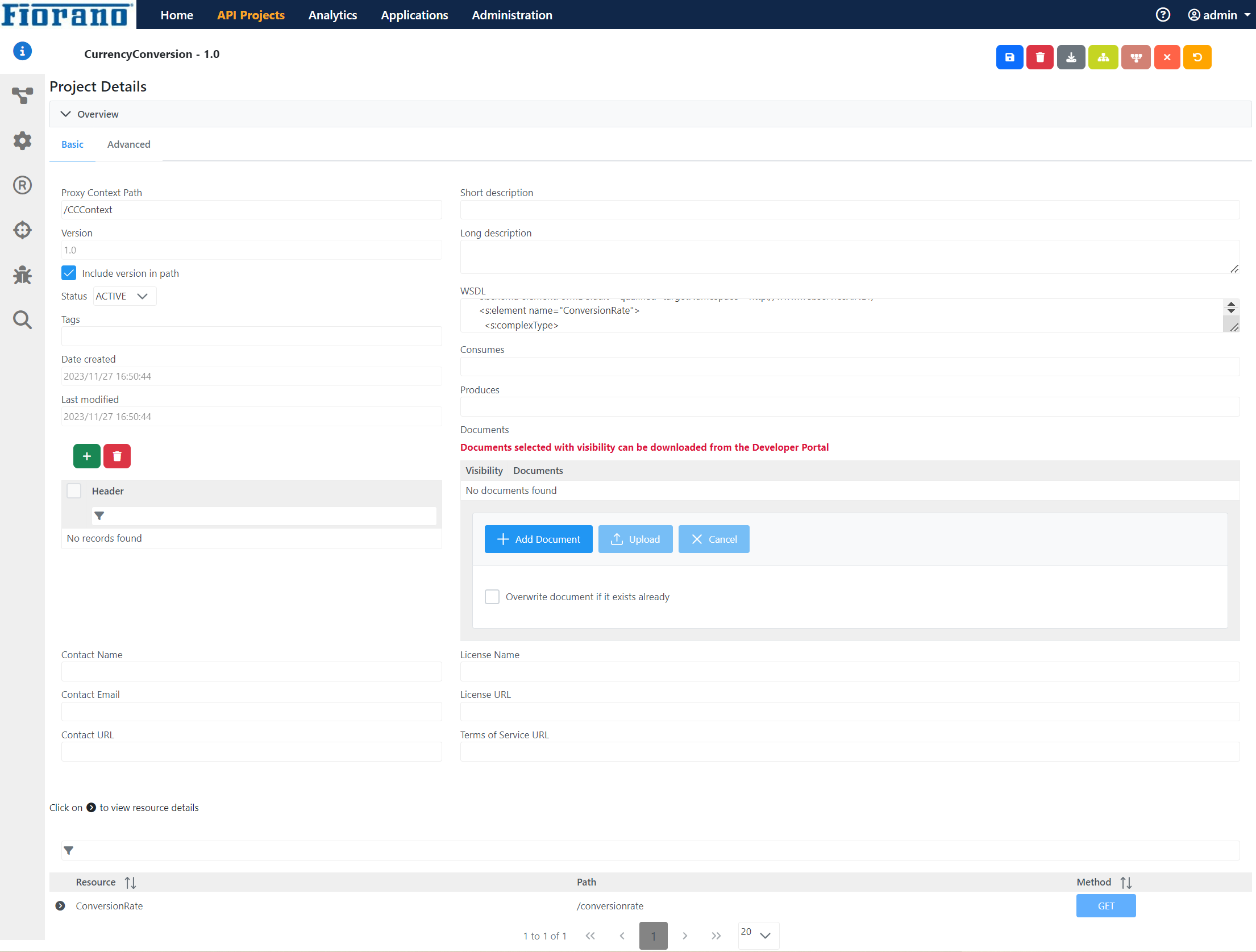
The Overview section, which contains the basic information of a project, is the landing page in the API Projects screen. Expand the Overview section under the Project Details heading to display details of the project.

Overview
The Overview section displays a project's basic information available for clients in the Developer portal. Most of the documentation is automatically generated based on policy definitions and any conversions across the proxy pipeline.
This section displays the project summary represented by the properties described below.
| Property | Description |
| Proxy Context Path | The Project Context Path provided while creating the project.
|
| Short Description | Provide a short description of the project. |
| Version | The version number of the project provided while creating the project. |
| Long Description | Provide a detailed description of the project. If the description exceeds the text field, click more to expand the text field and view the entire data without scrolling. |
| Status | Present status of the project. Status can be changed by choosing the options in the drop-down list below:
Custom Status elements can be added to the API Projects tab in the Admin preferences option present in the upper-right part of the dashboard. |
| Tags | Provide a keyword for the project. This tag can be used to find this particular project while filtering projects. |
| Date Created | Date and time of the creation of the project. |
| Last Modified | Date and time of last modification of the project. |
| Documents | Any documentation related to the project that can be attached. Click the Add Document button to add a document and click Upload to save it to the Project. Use the Download icon to download the document and the Delete icon to remove it from the project. |
After editing, ensure clicking the Save icon to apply changes made to the project.
While editing values of properties Proxy Base Path or Status (before saving it), Reset icon may be used to revert to default values.
Resource
Users can add further information about the business applications of the resources and their applicability.
Expand the resource to see the details of the resource added to the project.
Default Resource will be present in a project even if no resource is added manually.
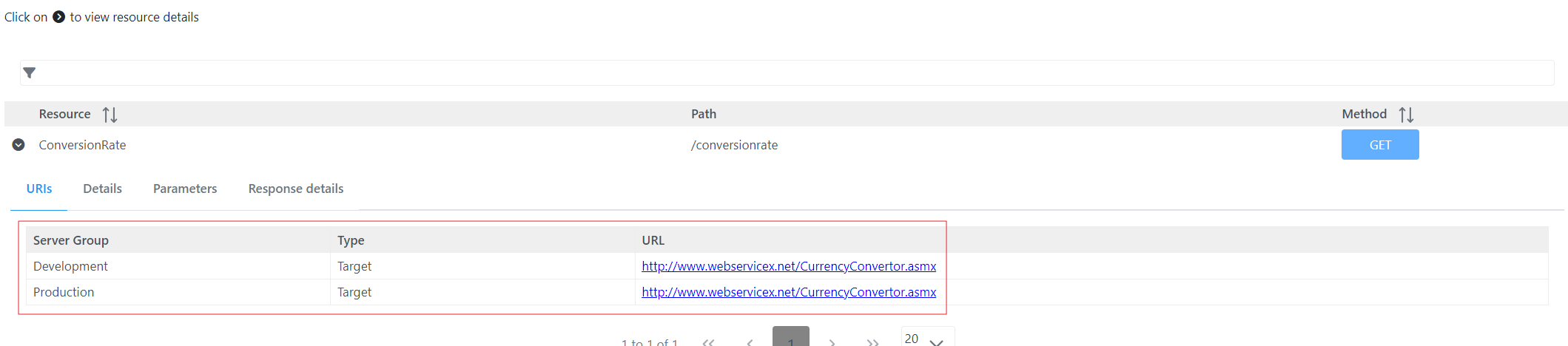
URIs
Server Group, Type, and URL.

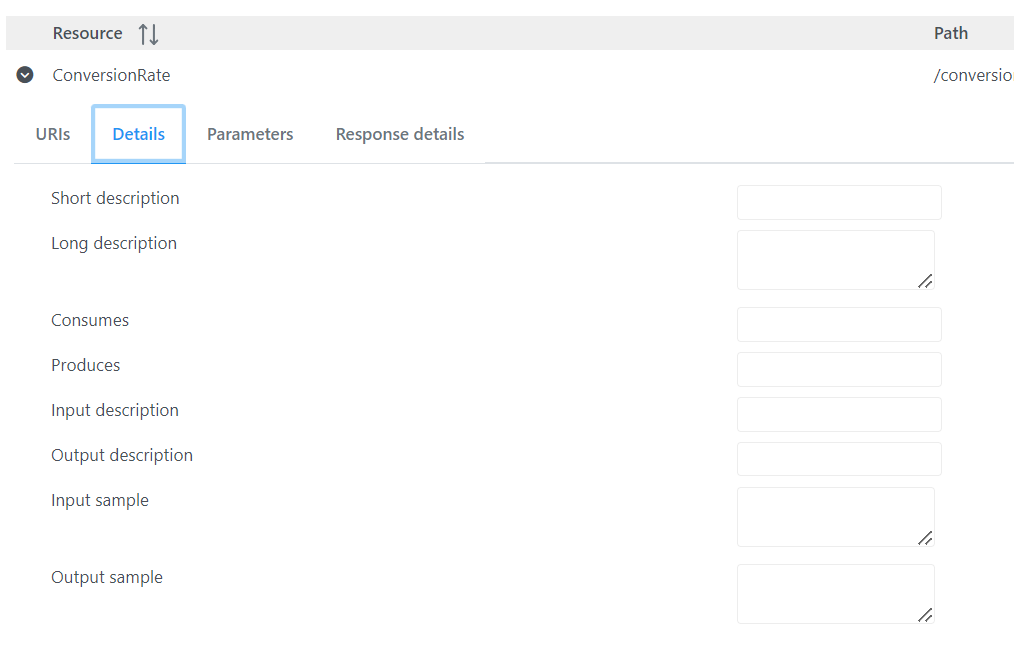
Details
This section comprises optional data input fields where more details about the resource can be added to be displayed in the Developer portal.

| Attribute | Description |
| Short Description | Provide a short description of the resource. |
| Long Description | Provide a detailed description of the resource. If the description exceeds the text field, click more to expand the text field and view the entire data without scrolling. |
| Consumes | Provide the incoming request type. This generally corresponds to the Content-Type header of the incoming request from the client. |
| Produces | Provide the output response type after calling the target API. This generally corresponds to the Accept header of the incoming request from the client. |
| Input Description | Provide details about the input to the resource. |
| Output Description | Provide details about the output from the resource |
| Input Sample | Provide a sample of the input request. This can be very helpful for developers using the API. |
| Output Sample | Provide a sample of the output response. This can be very helpful for developers using the API. |
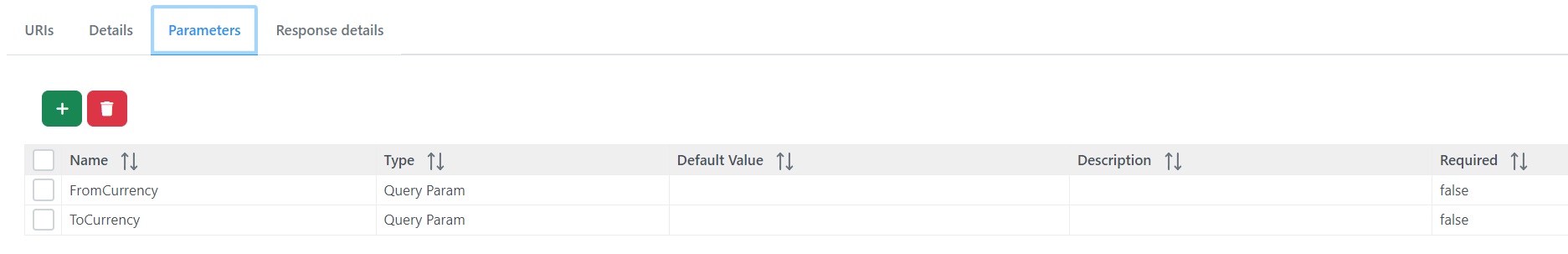
Parameters
Click the Add icon to add Parameters that may be required for the target server or any service call out as part of the invocation of the resource.
Type in the parameters in the respective text fields or select from the drop-downs for the Type and Required options. Below are the descriptions of the parameters.
| Attribute | Description |
| Name | Name of the parameter. |
| Type | Type of the parameter:
|
| Default Value | The default value of this parameter. |
| Description | Details of the parameter. |
| Required | true/false. |

Response Details
Response to requests appear here.
