Debugging API Project
The Debug view allows the interception of a message at various points of policy execution and thereby helps in analyzing/modifying the message at respective breakpoints.
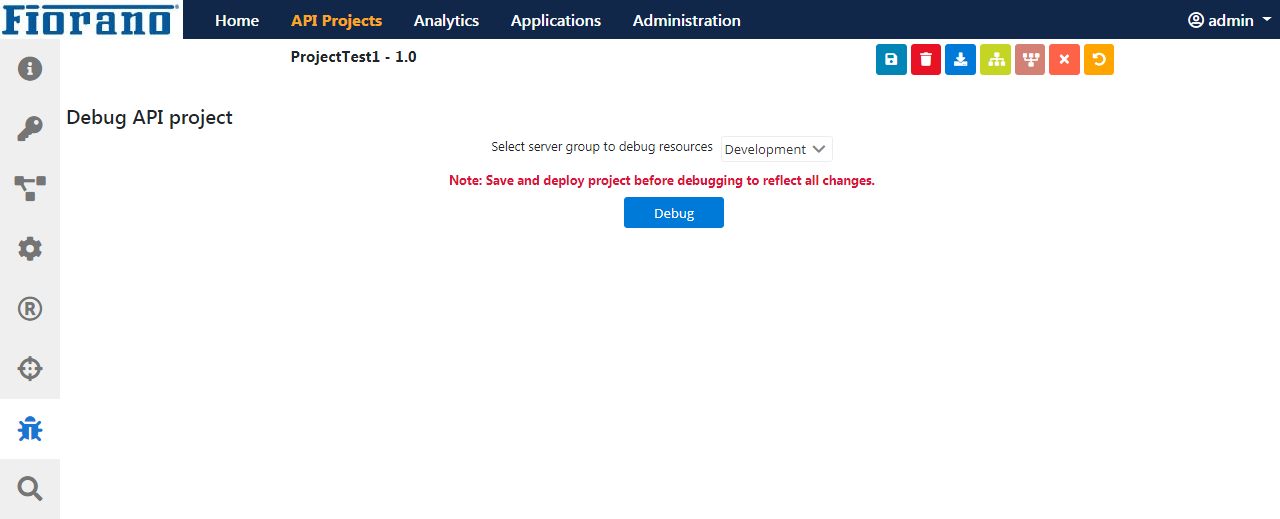
Click the Debug icon on the left side of the API Projects screen to debug resources.

Starting Debugging
Ensure that the project is deployed before starting to debug.
Click the Deploy icon and click the respective Server Group to deploy the project in the respective environment.
After deploying, perform the following actions to start debugging:
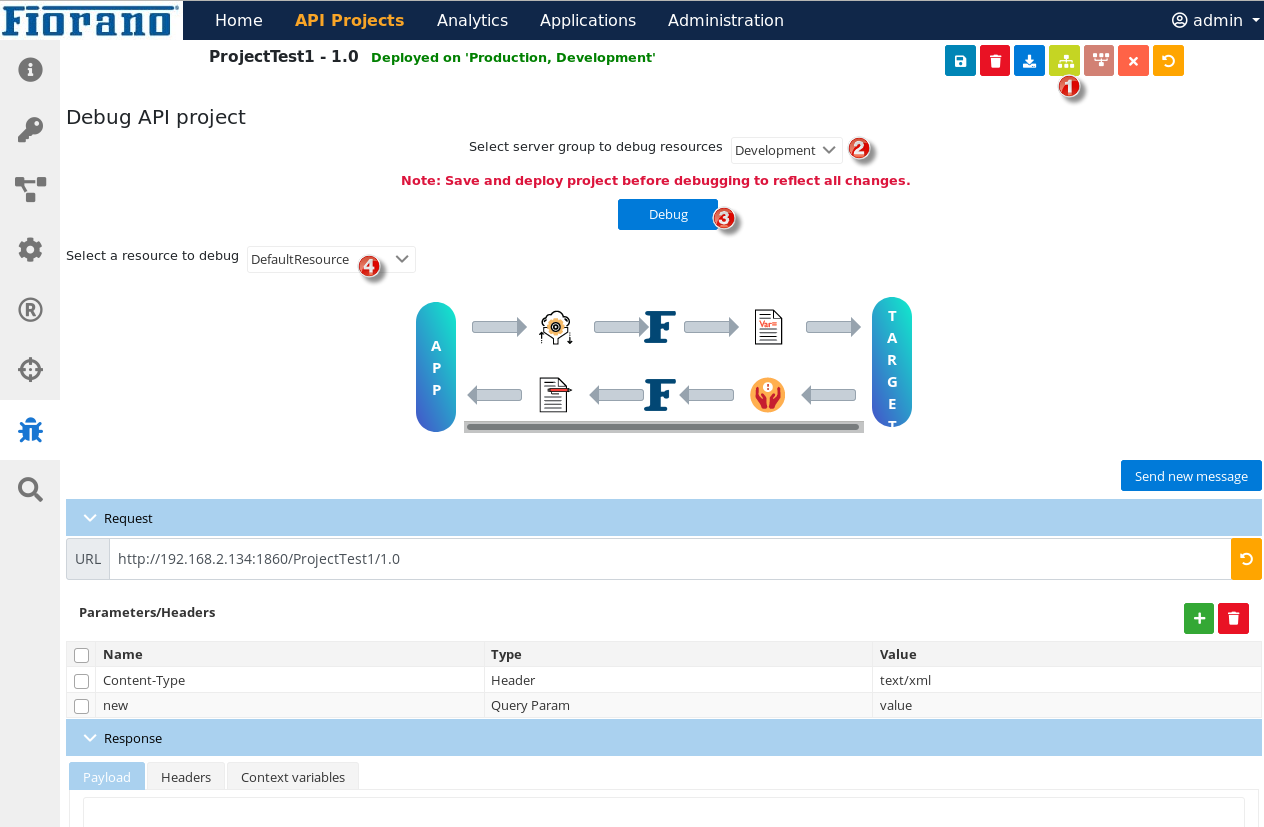
- Select the deployed Server Group from the Select server group to debug resources drop-down and click the Debug button.
- Select the resource from the Select a resource to debug drop-down.
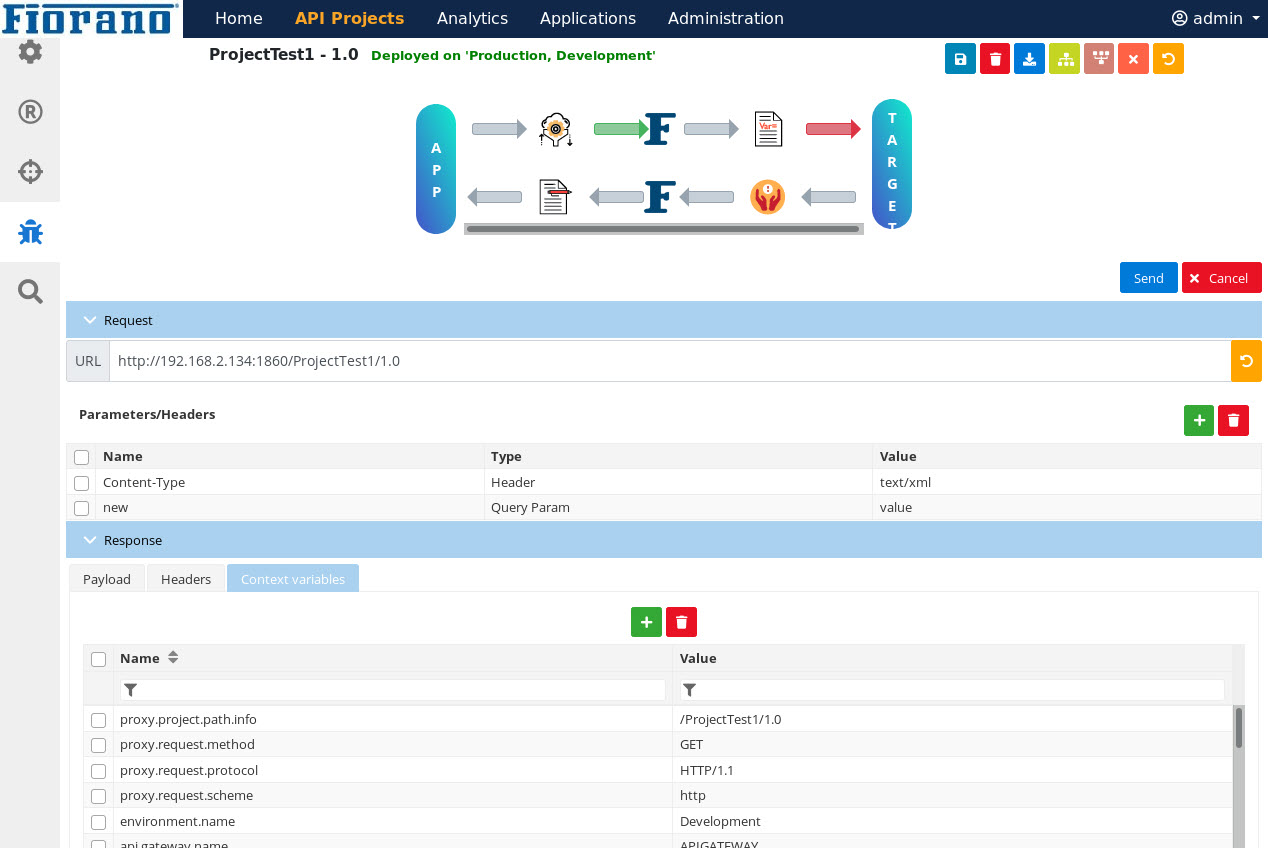
After choosing the resource, the project policies and resource policies are displayed in their respective scopes.

This message panel reflects the variables configured in the Overview section as well.
Values can be added using the Send new message option on the right side of the screen.
Adding Breakpoint
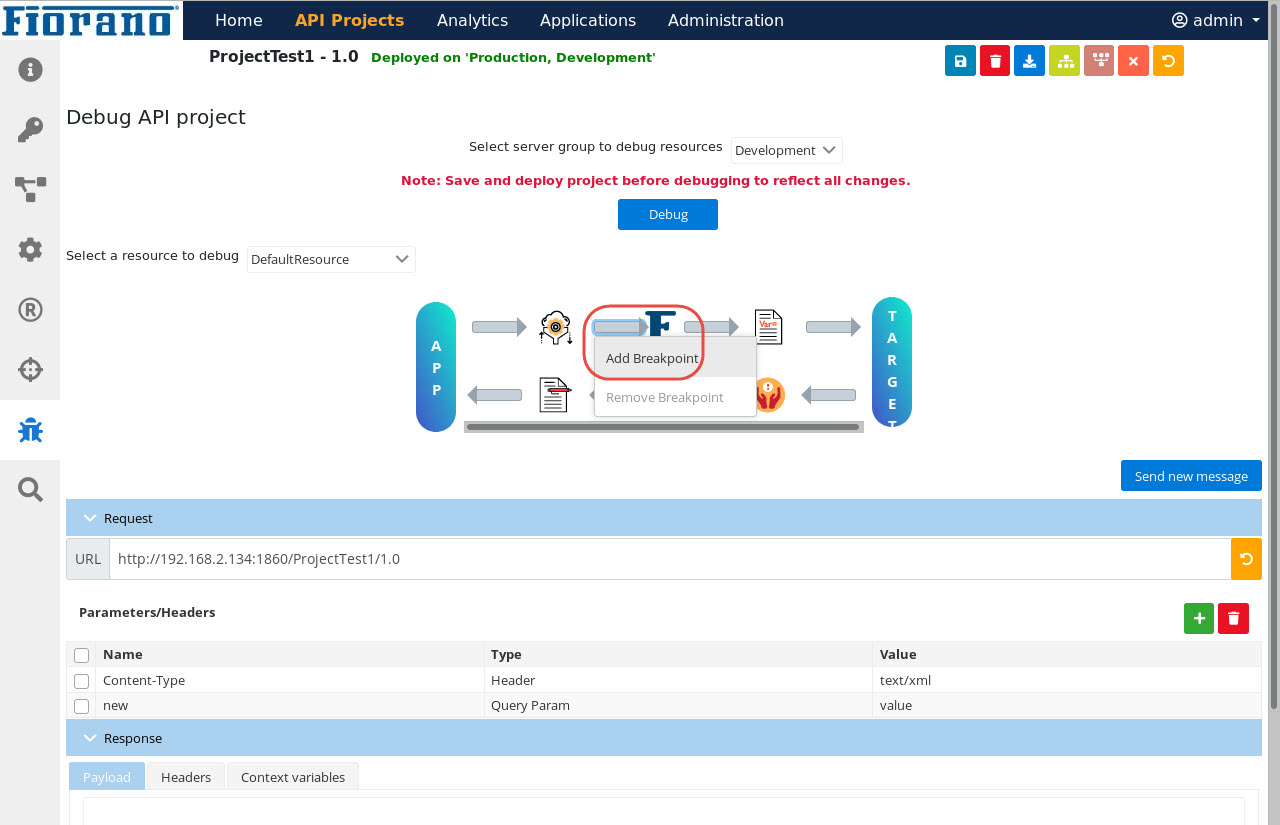
Click the route where the message has to be intercepted and click the Add Breakpoint option.

Figure 1: Adding breakpoint
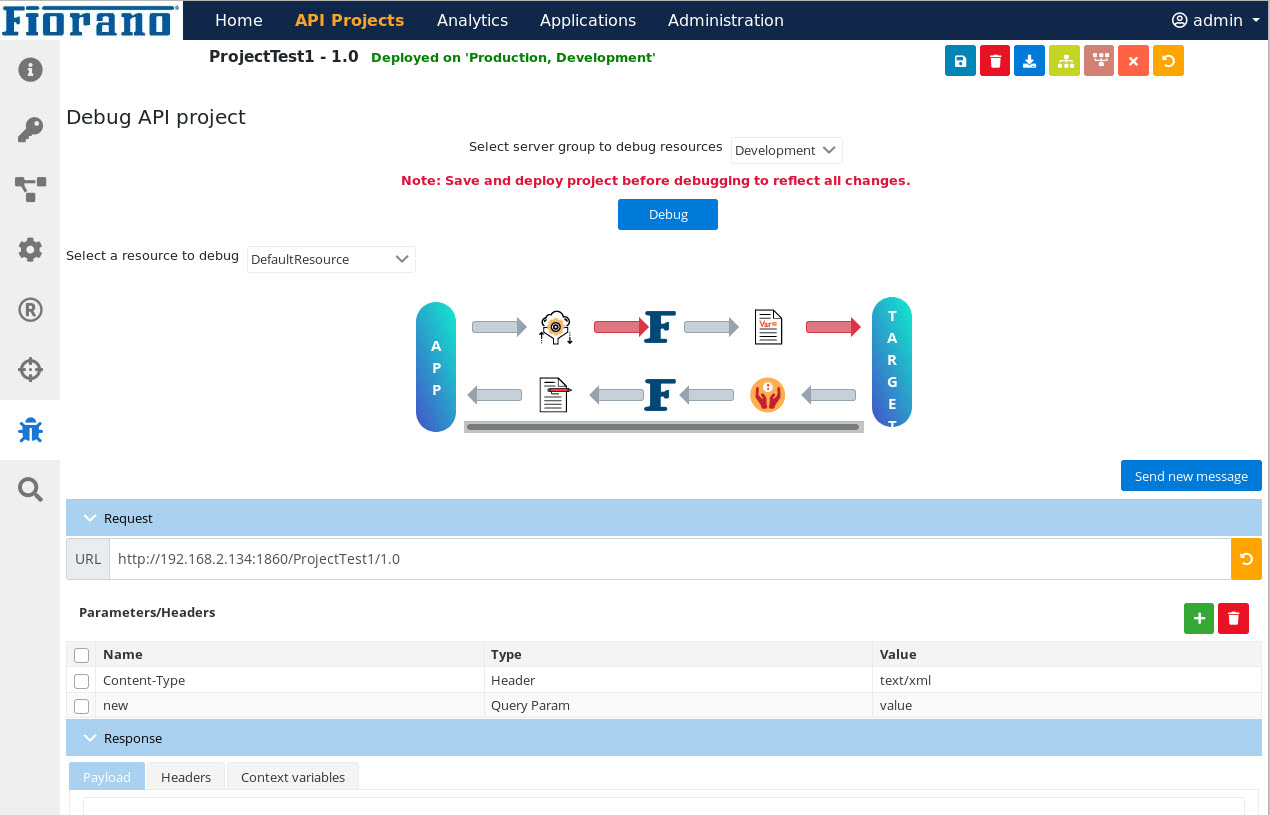
The color of the route turns red representing the breakpoint.

Figure 2: Route on which breakpoint is set turning red
- The refresh button resets the WSDL URL
- The Send new message button helps to re-inject an edited message.
Debugging
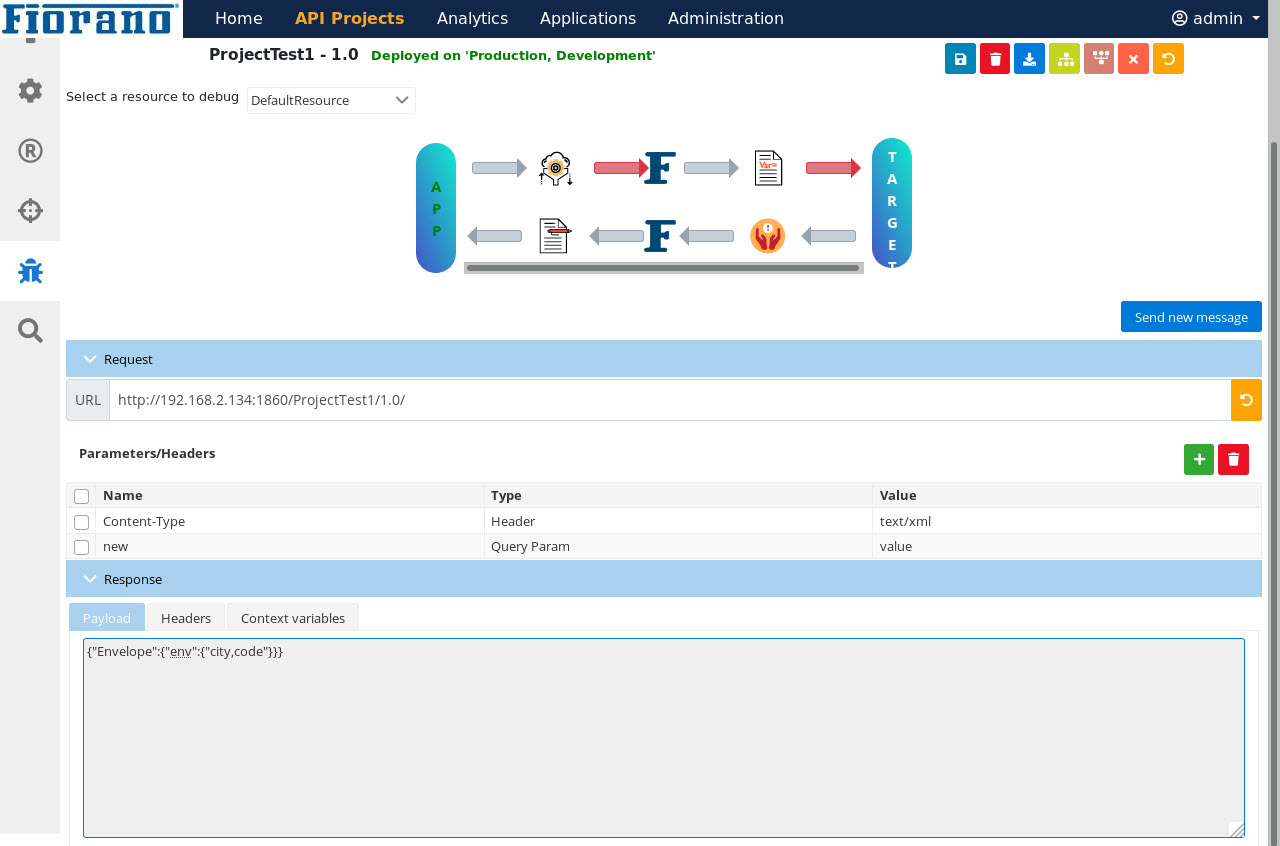
To start debugging, enter the missing values (values are entered in Figure 2) of parameters in the Message panel following the descriptions as provided in the Overview page. After entering the values, click the Send button present at the upper-right part of the Message Panel as shown in Figure 2. The message is intercepted at the first breakpoint and the route starts blinking in green. The message at that breakpoint is shown in the Response Message panel.

Figure 3: Route turning green in color and response message appearing below while debugging
In the Response message panel, the details can be edited. The Reset button present below the Send button helps to reset the changed details.
After sending messages from all the breakpoints or after every policy execution, the final response is sent to the App Endpoint which then turns green in color.

Figure 4: APP displayed in green font on receipt of the final response
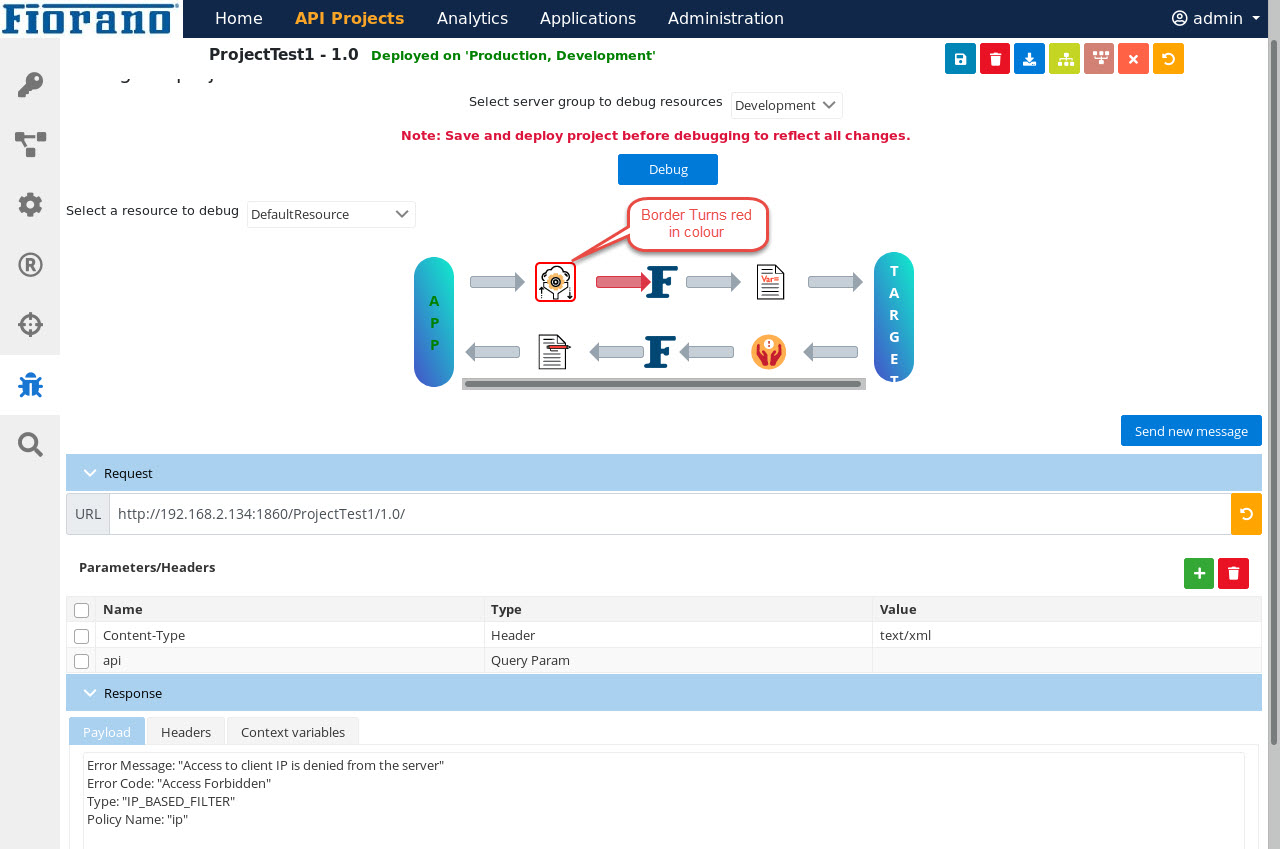
Errors in Debugging
If an error occurs while executing a policy, the border of the policy node turns red and the debug process is stopped and a response/error message is sent directly to the App endpoint.

Figure 5: Border of the Policy node turning red indicating error in policy
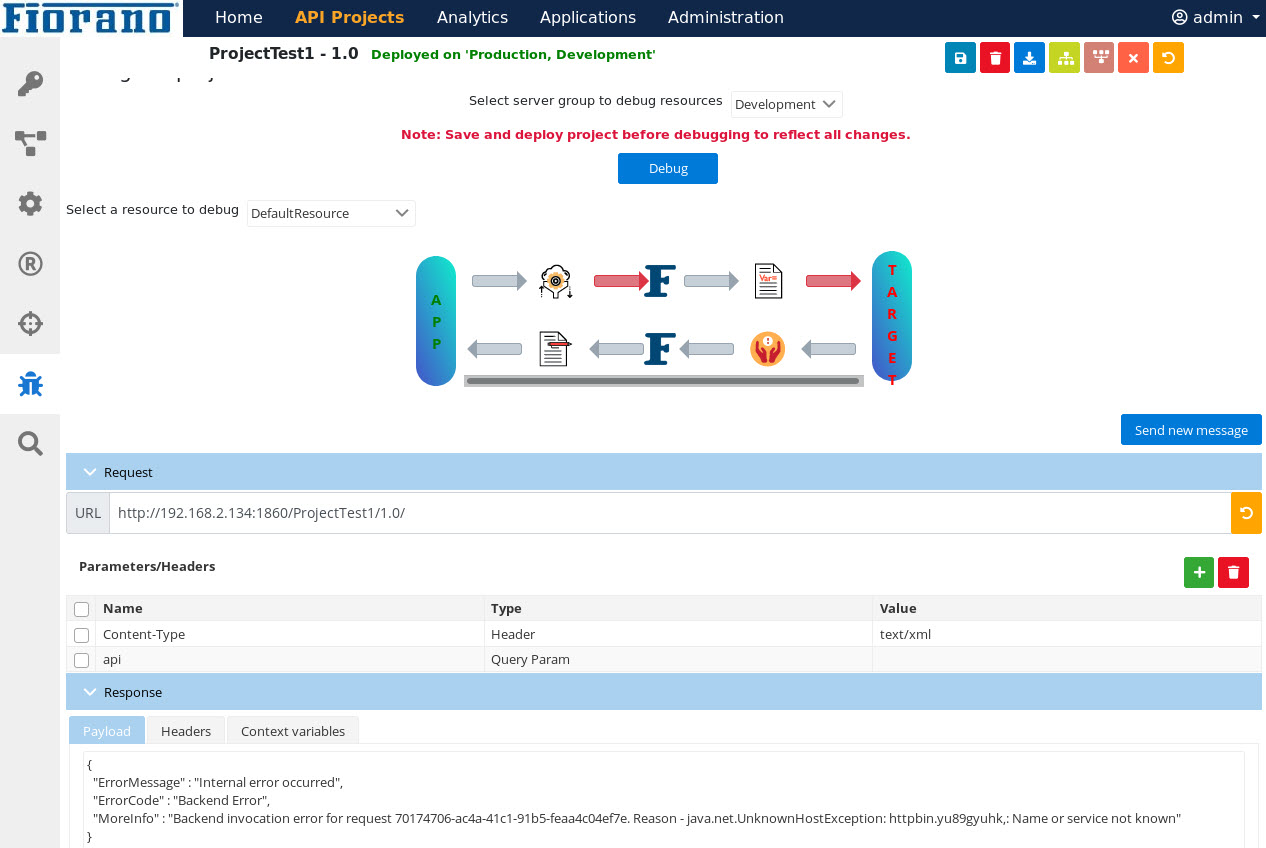
If an error occurs in the target endpoint, it turns red and the response/error message is sent directly to the App endpoint. The error message can be seen in the response message received.

Figure 6: TARGET displayed in red font indicating some error on target end point and error message displayed as response message
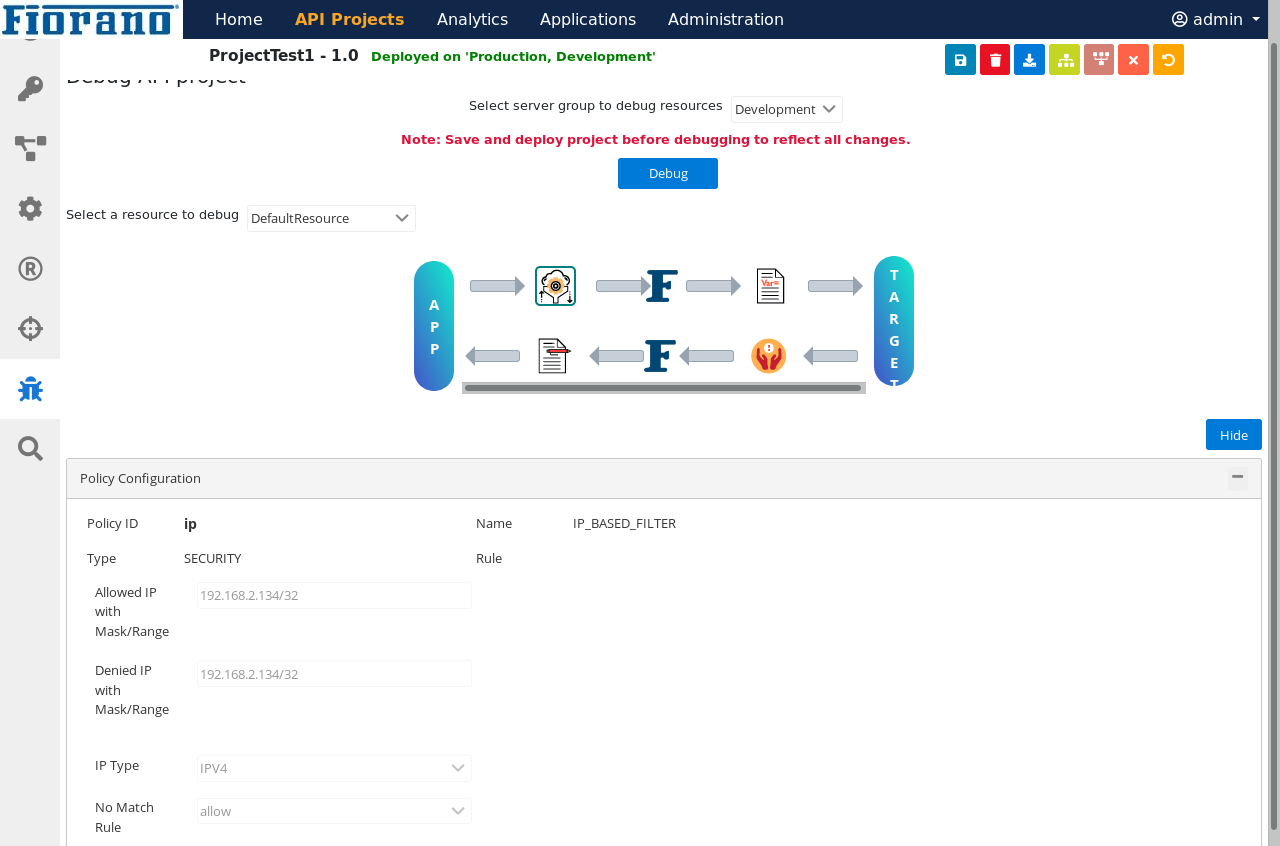
Policy Details panel
Click the policy node to view the policy details.

Figure 7: Policy Details
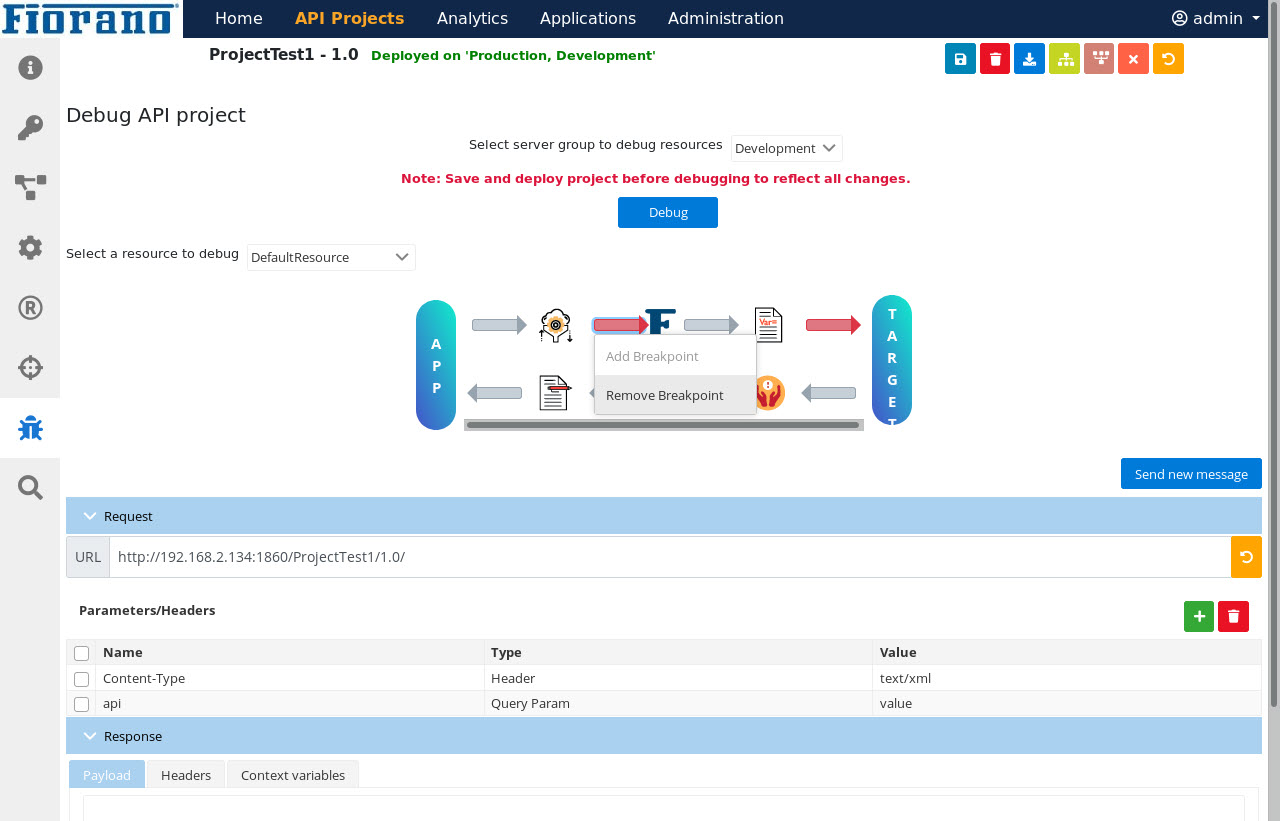
Removing Breakpoint
Right-click the route in which the breakpoint is set and select Remove Breakpoint.
The route color turns to the default color.

Figure 8: Remove Breakpoint option to remove the breakpoint set
